
Pourquoi utiliser GraphQL plutôt que les API REST ?
Pourquoi utiliser GraphQL plutôt que les API REST ?
Pour comprendre les avantages de GraphQL par rapport aux API REST, nous allons prendre un exemple concret basé sur trois tables : Candidats, Candidatures, et Offres. Nous allons examiner comment ces deux approches traitent une requête complexe pour récupérer des informations liées à ces trois entités et analyser en quoi GraphQL peut s’avérer plus efficace.
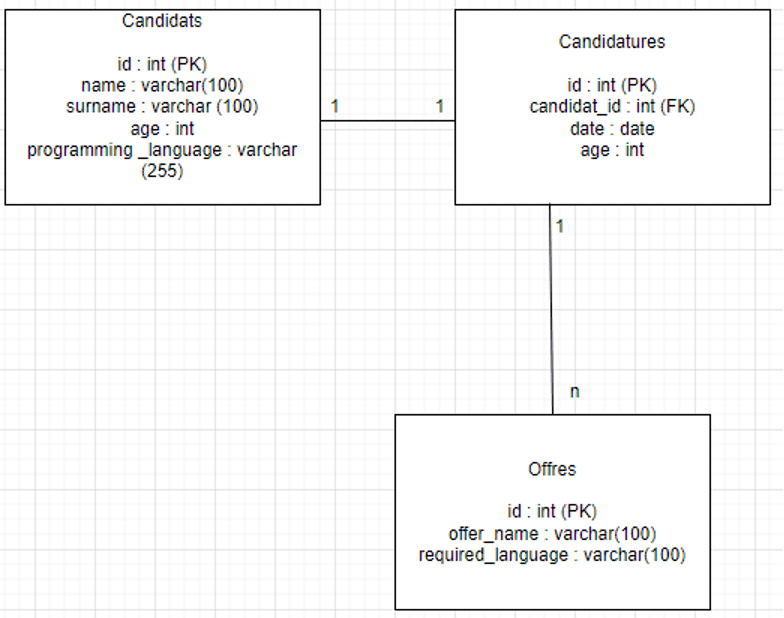
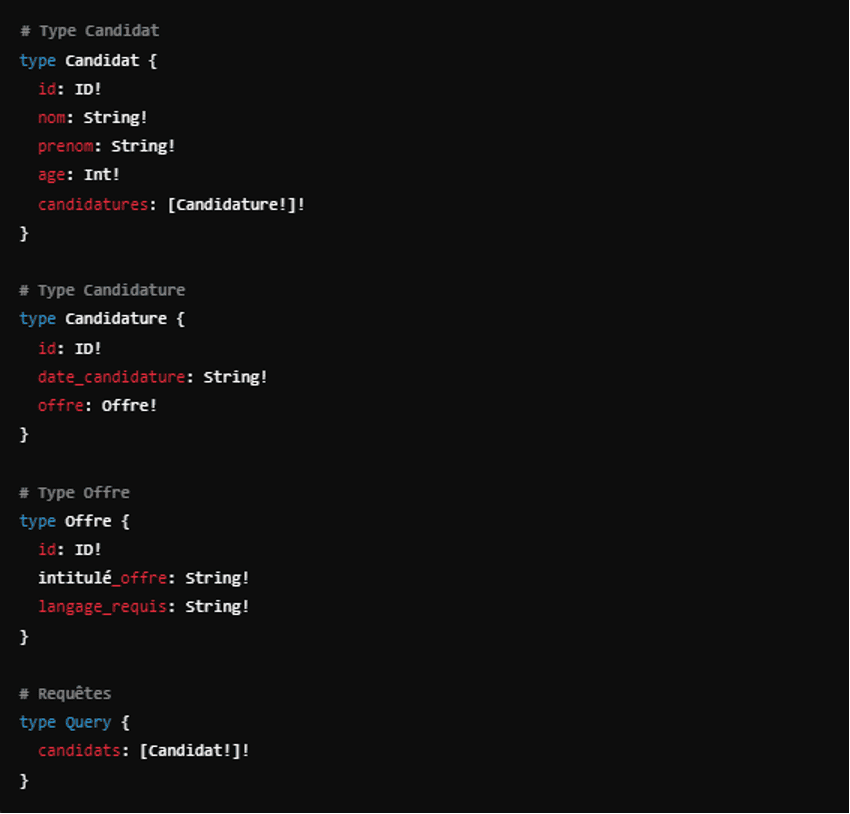
Schéma des 3 tables :

Problématique : Une requête complexe
Supposons que nous avons besoin de récupérer les informations suivantes pour afficher un tableau récapitulatif dans une application web de gestion des candidatures :
- Les informations de chaque candidat (nom, prénom, âge).
- La date de chaque candidature pour chaque candidat.
- L’offre d’emploi associée à chaque candidature (intitulé et langage requis).
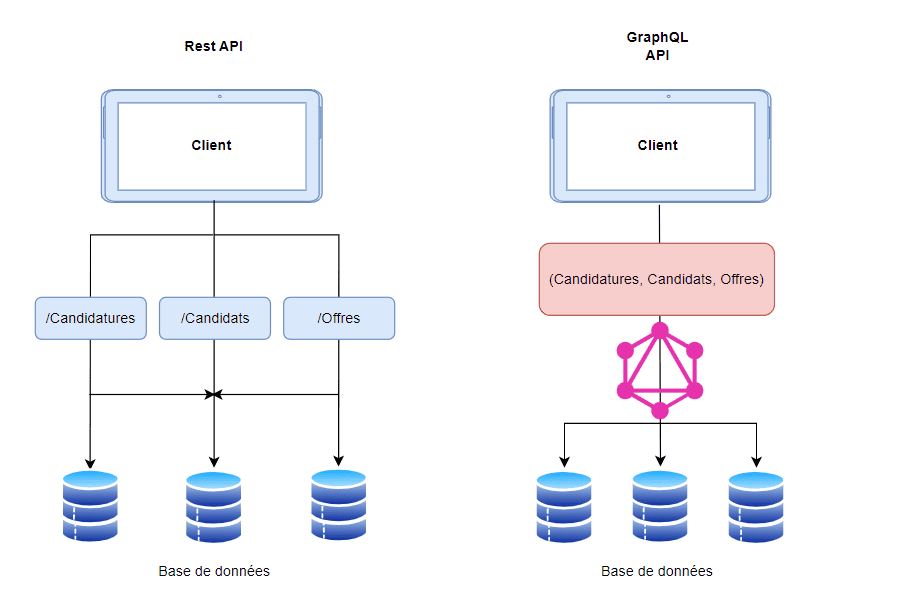
Approche REST
Structure d’une API REST
Dans une API REST, les informations sont exposées via des endpoints correspondant aux ressources principales, par exemple : • GET /candidats : Récupère la liste des candidats. • GET /candidatures : Récupère la liste des candidatures. • GET /offres : Récupère la liste des offres d’emploi.
Pour récupérer toutes les informations dont nous avons besoin, nous devrions faire plusieurs requêtes, car chaque endpoint fournit des données spécifiques.
Exemple de requêtes REST
Requête 1 : Récupérer les candidats

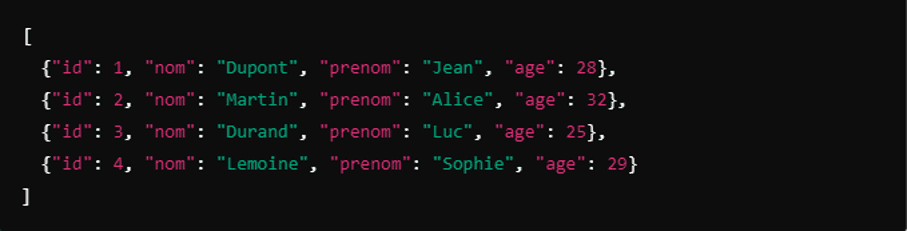
Réponse :

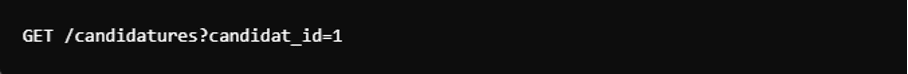
Requête 2 : Récupérer les candidatures pour chaque candidat
Pour chaque candidat, il faut faire une requête pour obtenir les candidatures associées. Exemple pour le candidat id=1 :

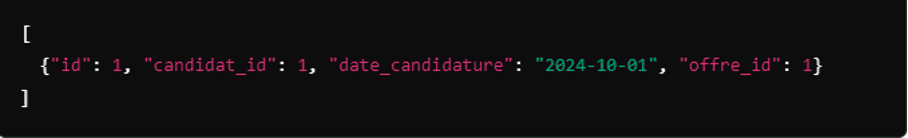
Réponse :

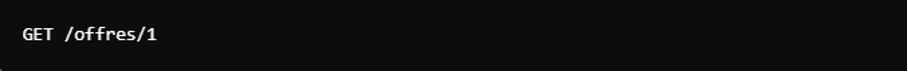
Requête 3 : Récupérer les offres d’emploi associées à chaque candidature
Ensuite, pour chaque candidature, il faut récupérer les informations de l’offre d’emploi. Exemple pour l’offre_id=1 :

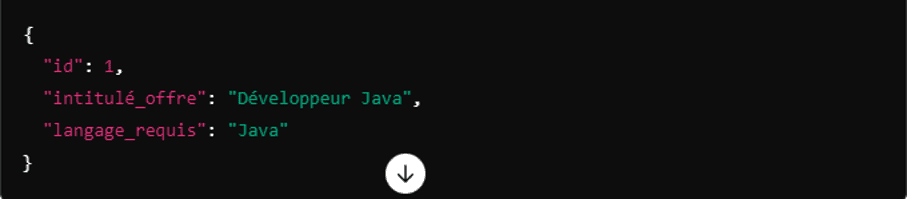
Réponse :

Problèmes avec REST
- Multiples requêtes nécessaires : Comme on peut le voir, il faut plusieurs requêtes pour obtenir toutes les informations. Si un candidat a plusieurs candidatures, cela implique encore plus de requêtes, ce qui peut ralentir les performances de l’application.
- Sous-chargement ou surcharge de données : Chaque endpoint REST renvoie toutes les informations associées à une ressource, même si nous n’avons pas besoin de tout. Par exemple, en récupérant les offres, nous pouvons obtenir des informations inutiles. De même, nous devons parfois combiner plusieurs requêtes pour obtenir toutes les informations nécessaires.
- Rigidité : Si nous voulons modifier légèrement la structure de notre réponse (ajouter un champ ou en retirer un), nous devons peut-être créer un nouveau endpoint ou modifier les requêtes existantes, ce qui peut entraîner des problèmes de versionnement de l’API.
Approche GraphQL
Structure d’un schéma GraphQL
Avec GraphQL, toutes les données peuvent être récupérées via une seule requête. Le client peut définir exactement les informations qu’il souhaite obtenir, ce qui rend la requête plus flexible et optimisée. Voici un schéma GraphQL basé sur les tables Candidats, Candidatures, et Offres :

Requête unique GraphQL
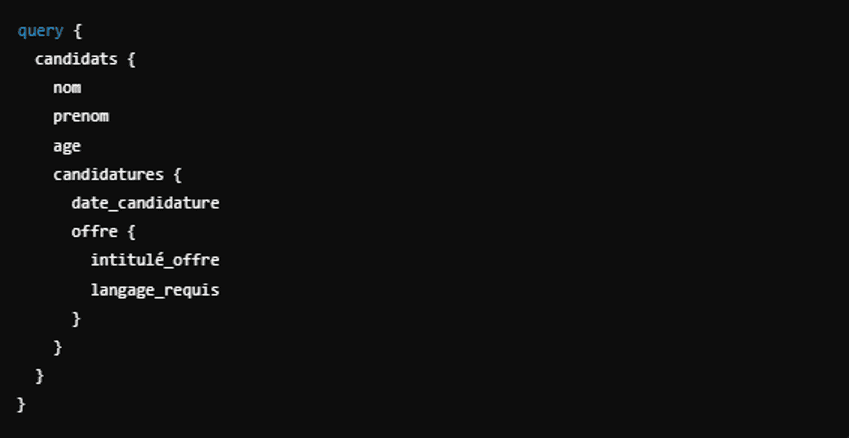
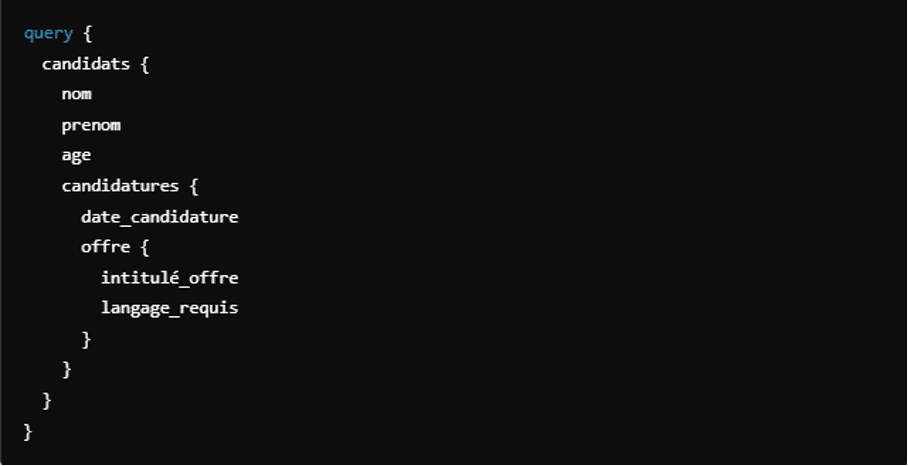
Voici comment nous pourrions formuler une unique requête GraphQL pour récupérer toutes les informations nécessaires :

Réponse GraphQL
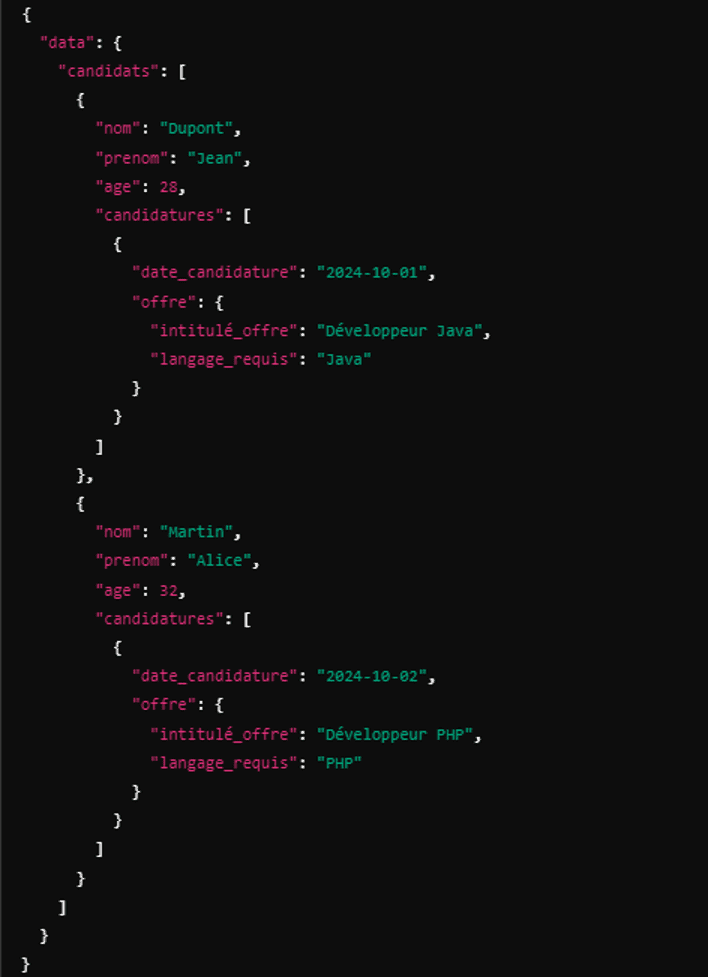
La réponse de cette requête serait structurée exactement comme demandé, et contient toutes les informations :

Comparaison des deux approches
1. Efficacité des requêtes
- REST : Nous avons dû faire plusieurs requêtes pour récupérer les candidats, puis leurs candidatures, puis les offres associées. Chaque requête a ajouté une latence supplémentaire et nécessité plus d'appels réseau.
- GraphQL : Une seule requête a suffi pour obtenir toutes les informations, réduisant considérablement le nombre d'appels réseau et donc améliorant les performances globales.
2. Contrôle des données
- REST : Chaque endpoint renvoie un ensemble fixe de données. Par exemple, GET /offres/1 renvoie toutes les informations sur l’offre, même celles dont nous n'avons pas besoin.
- GraphQL : Le client peut spécifier exactement les données qu'il souhaite obtenir. Dans notre requête, nous avons demandé seulement le nom, le prénom et l’âge des candidats, la date de candidature et quelques détails de l'offre, sans données supplémentaires inutiles.
3. Gestion de la complexité
- REST : Gérer des relations complexes entre entités, comme celles entre Candidats, Candidatures, et Offres, peut devenir fastidieux et coûteux en termes de requêtes. Plus le nombre de relations augmente, plus il faut multiplier les requêtes ou créer des endpoints spécifiques.
- GraphQL : Grâce à la capacité de requêtes imbriquées (nested queries), les relations entre les entités sont gérées naturellement dans une seule requête. Cela simplifie la gestion des dépendances complexes.
4. Évolutivité et flexibilité
- REST : Lorsqu'une API REST évolue, il est fréquent d’introduire des nouvelles versions (v1, v2, etc.), ce qui entraîne une maintenance supplémentaire. Si un client souhaite une structure de données différente, il faut souvent créer de nouveaux endpoints.
- GraphQL : Le schéma est plus flexible. De nouveaux champs ou types peuvent être ajoutés sans affecter les requêtes existantes. Cela permet aux développeurs d’ajuster leurs requêtes sans nécessiter des modifications importantes côté serveur.
Schéma comparatif
Voici un résumé comparatif des deux approches dans une représentation sous forme de code :
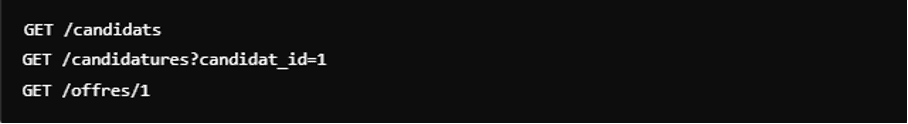
Requêtes REST :

- Requêtes multiples, chaque endpoint renvoie toutes les informations disponibles.
Requête GraphQL :

- Une requête unique, seulement les données nécessaires sont renvoyées.
Conclusion
L’utilisation de GraphQL par rapport aux API REST se révèle particulièrement avantageuse pour des applications avec des relations complexes entre les entités, comme dans l'exemple de Candidats, Candidatures, et Offres. GraphQL réduit le nombre de requêtes, permet de mieux contrôler les données échangées, et simplifie la gestion des relations imbriquées, offrant ainsi une approche plus performante, flexible et évolutive.