
L'importance d'utiliser Redux et Redux Toolkit dans une application web
Qu'est-ce que Redux ?
Redux est une bibliothèque de gestion d'état pour les applications JavaScript, particulièrement efficace avec React. Il permet de centraliser et de gérer l'état global d'une application de manière prévisible.
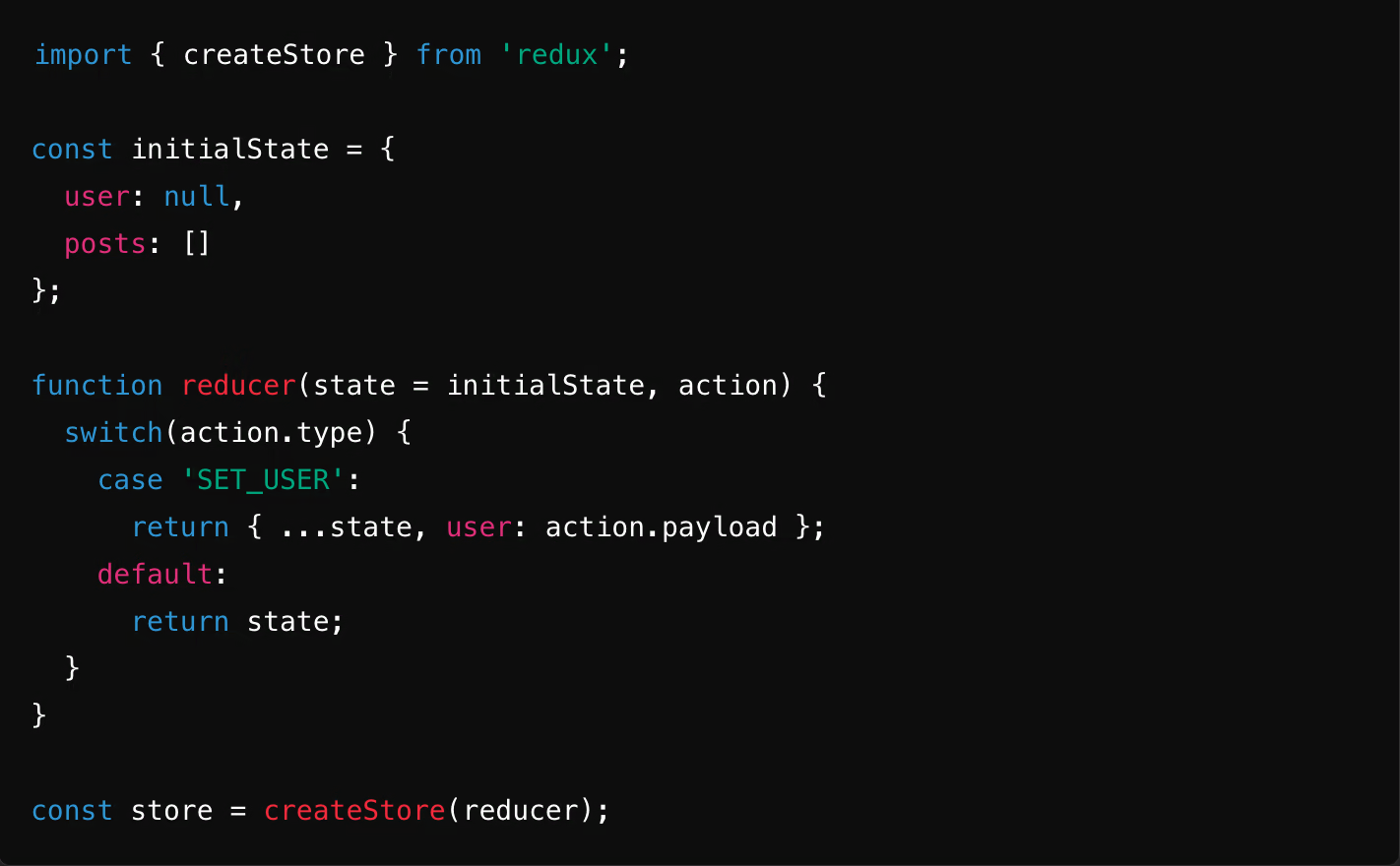
Le concept du store
Le "store" dans Redux est un objet unique qui contient tout l'état de l'application. Cela signifie que peu importe la taille ou la complexité de l'application, l'état global est maintenu dans un seul endroit. Ce store est immuable, c’est-à-dire qu’on ne peut pas le modifier directement.

L'immutabilité du state
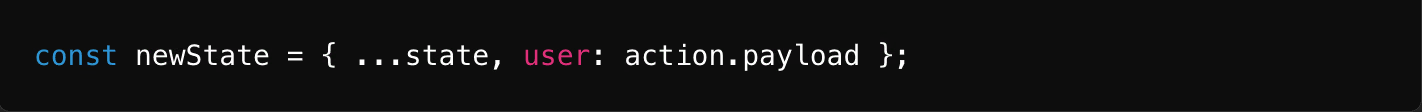
En Redux, chaque modification d'état se fait via des actions et des reducers. Le principe d'immutabilité signifie que l'état d'une application ne doit jamais être modifié directement, mais plutôt copié avec les changements nécessaires.

Cela assure une traçabilité complète des changements dans l'application, facilitant le débogage.
Pourquoi utiliser Redux ?
L'une des principales raisons d'utiliser Redux avec React est d'éviter le problème bien connu du "props drilling". Cela se produit lorsque des données doivent être transmises d'un composant parent à un composant enfant, puis à un autre, et ainsi de suite.
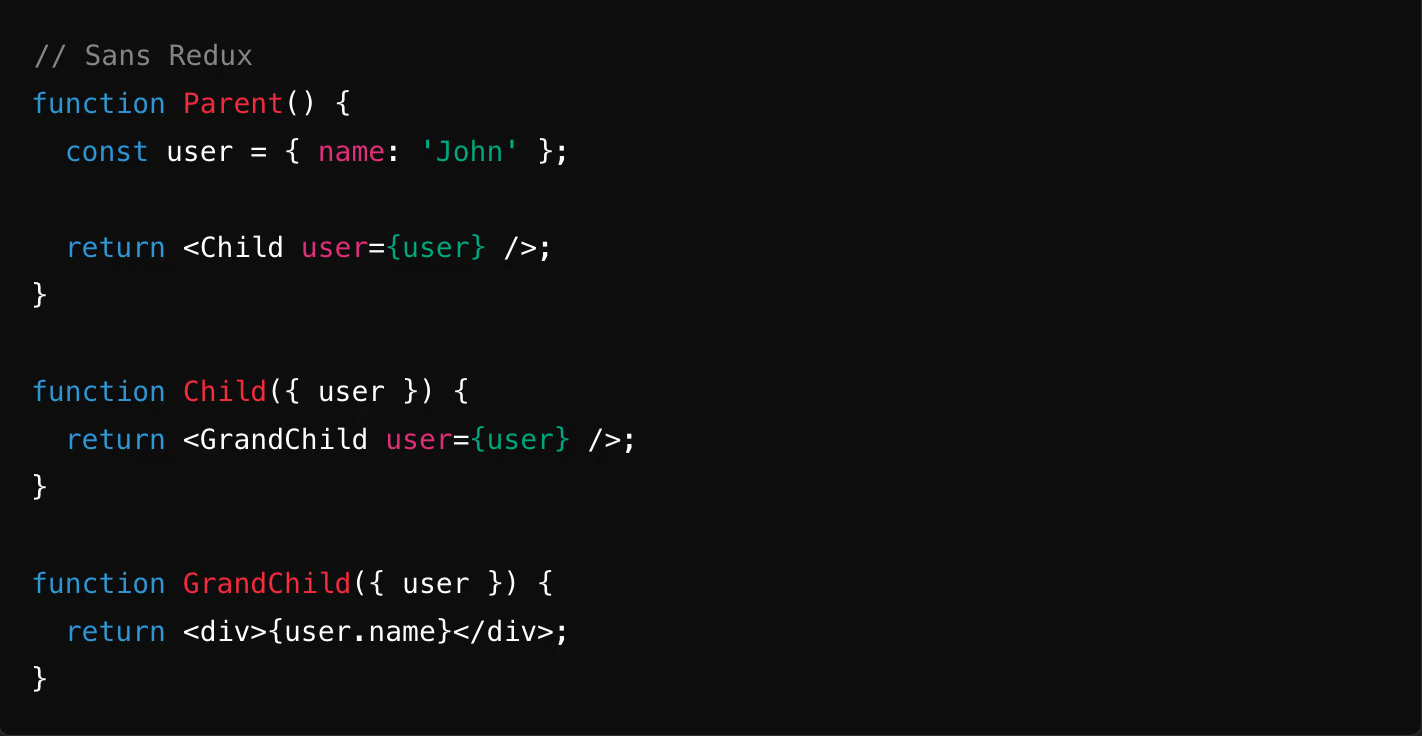
Le props drilling
Sans Redux, pour faire passer des informations d’un composant parent à un composant situé plusieurs niveaux en dessous, il faudrait continuellement les passer en tant que props, ce qui devient vite complexe et difficile à maintenir.

L’objectif de Redux
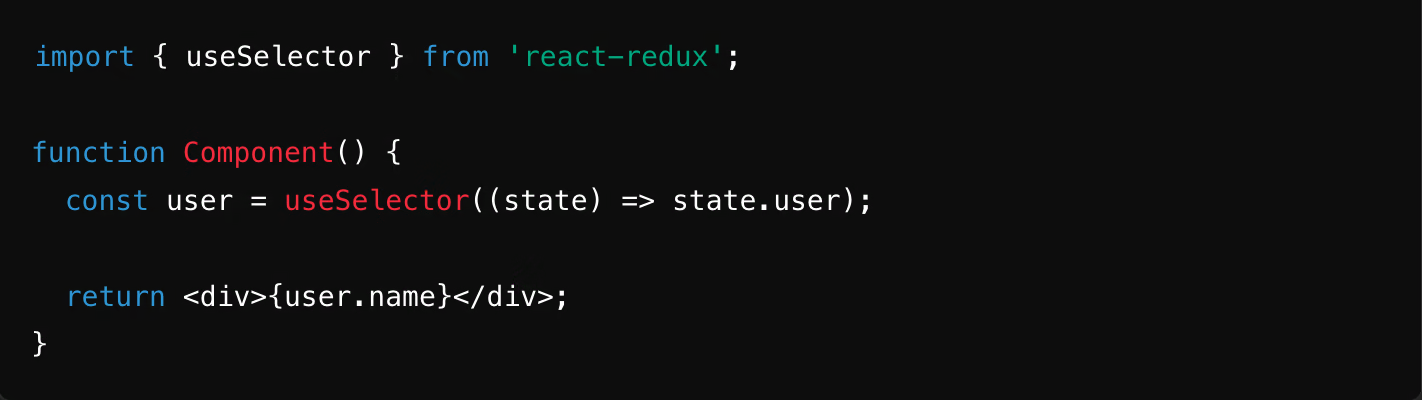
Redux permet de contourner cette complexité en centralisant l'état dans un store. Les composants n’ont plus besoin de se transmettre des données de manière descendante, ils peuvent simplement accéder au store directement, peu importe où ils se trouvent dans l'arborescence de composants.

Outils essentiels de Redux
Les outils fournis par Redux, comme useSelector, useDispatch et Provider, simplifient l'accès à l'état global et la gestion des actions.
- useSelector permet d'accéder à une partie spécifique de l'état.
- useDispatch sert à déclencher des actions pour modifier l'état.
- Provider connecte le store Redux à l'application React.
Les principaux problèmes de Redux
Bien que Redux soit un outil puissant, il a longtemps été critiqué pour sa complexité.
Mise en place complexe
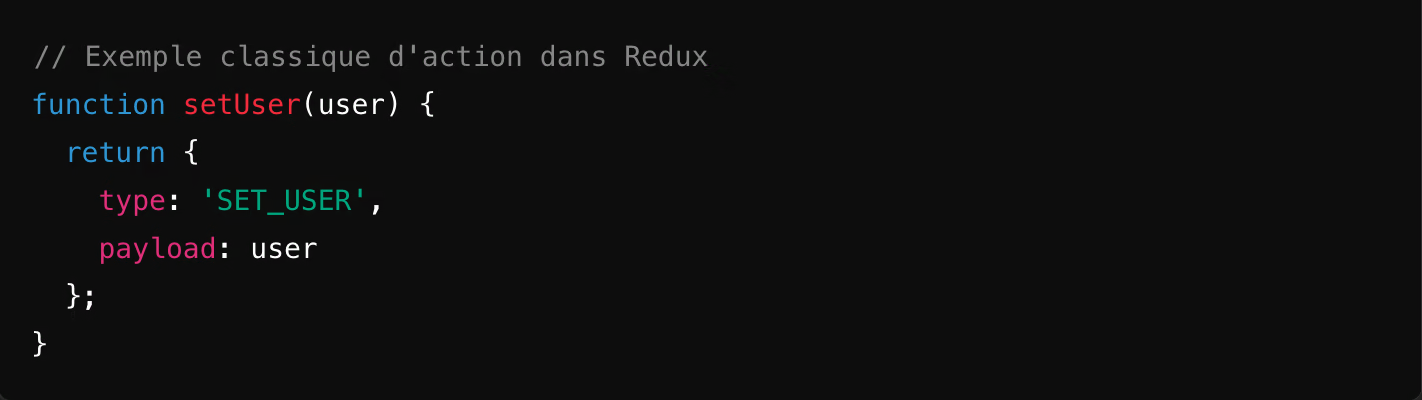
Il est souvent reproché à Redux d’être verbeux, nécessitant la création de multiples fichiers (actions, reducers, types d'actions). Cette structure entraîne une surcharge cognitive pour les développeurs, surtout ceux qui débutent avec l'outil.

Chaque action doit être déclarée, chaque type d’action défini, ce qui rend l'initialisation du projet plus complexe que prévu.
Boilerplate
La "boilerplate" de Redux fait référence à la quantité de code redondant nécessaire pour simplement initialiser l'état et les actions, ce qui peut décourager les développeurs. Il y a environ 5 ans, cette complexité a poussé de nombreux développeurs à rechercher d'autres alternatives.
Redux Toolkit : la solution
Pour répondre à ces critiques, Redux Toolkit a été introduit. Il agit comme une couche d’abstraction par-dessus Redux, simplifiant la gestion de l'état global.
Simplification de la configuration
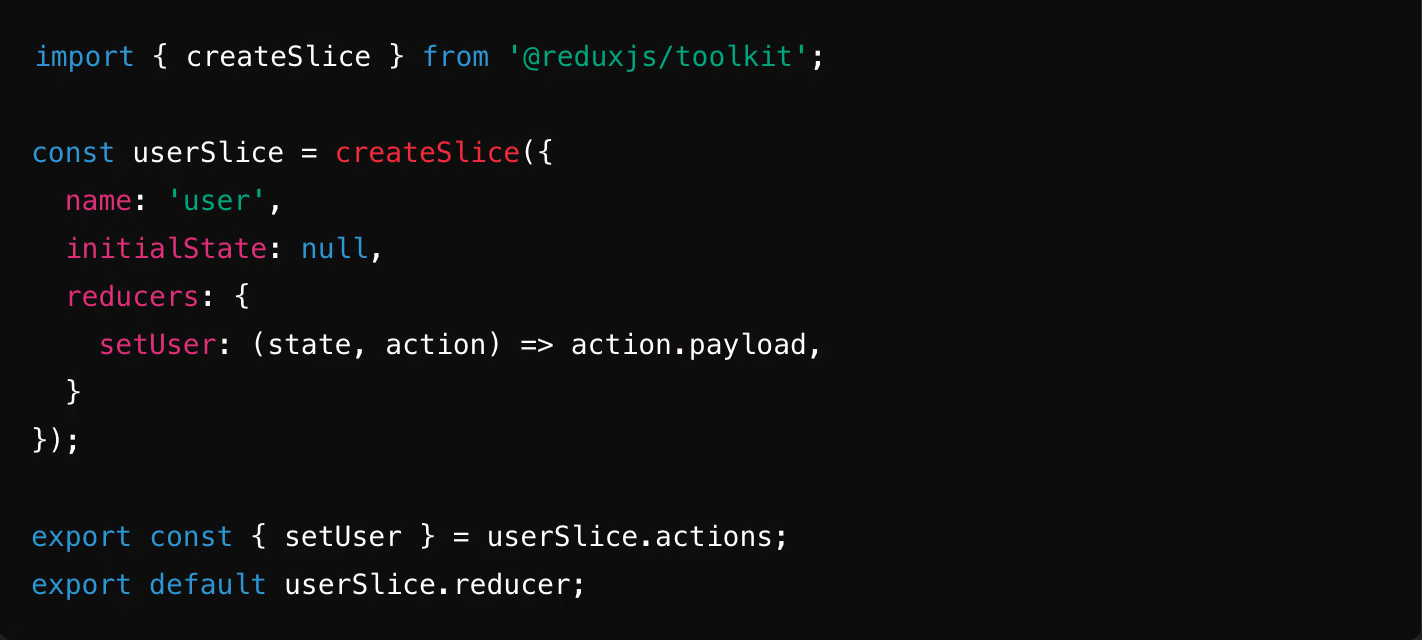
Redux Toolkit réduit la verbosité en générant automatiquement les actions et les reducers. Plus besoin de créer chaque action individuellement.

Dans cet exemple, createSlice génère automatiquement les actions et le reducer, supprimant une grande partie du code standard nécessaire avec Redux pur.
Avantages supplémentaires de Redux Toolkit
- Immutabilité intégrée : Redux Toolkit utilise la bibliothèque Immer, ce qui permet de modifier l'état de manière plus intuitive tout en respectant l'immutabilité.
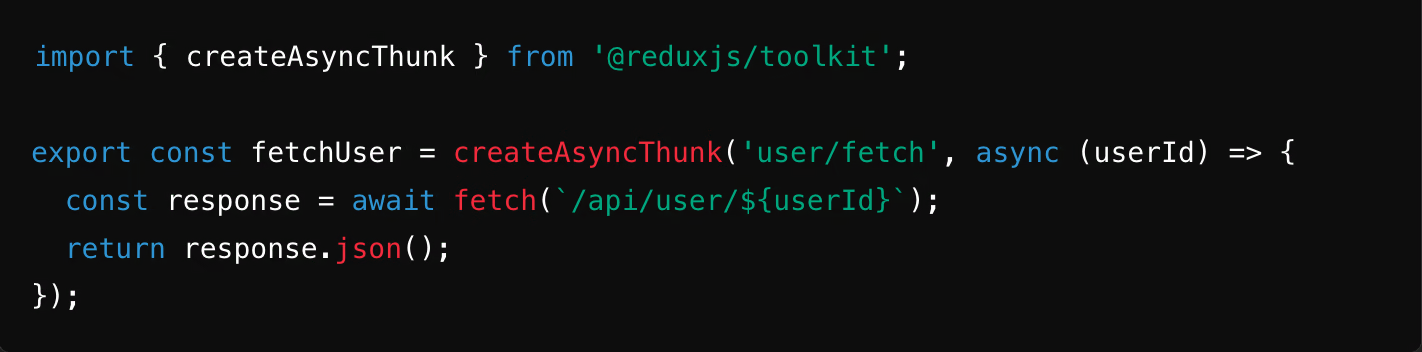
- Thunks intégrés : Le package inclut un support natif pour les actions asynchrones via les thunks, simplifiant l'écriture d'actions qui nécessitent des requêtes API.

Exemple de projet avec Redux et Redux Toolkit
Redux et Redux Toolkit sont particulièrement adaptés aux applications qui nécessitent une gestion d'état complexe. Voici quelques exemples de projets où leur utilisation pourrait être bénéfique :
- Applications de gestion de contenu (CMS) Le store centralisé permet de gérer des actions comme la mise à jour des articles, la gestion des permissions d’utilisateurs, et la manipulation de données
- Applications de e-commerce Redux permet de centraliser l’état du panier, de suivre les actions de l'utilisateur, et de synchroniser les données comme les produits ajoutés ou supprimés, les commandes, etc.
- Applications de messagerie en temps réel Pour des applications de chat ou de messagerie, où plusieurs composants doivent interagir avec des informations en temps réel (par exemple, les messages entrants et sortants, les statuts d'utilisateur), Redux est une excellente solution.
- Applications de tableau de bord analytique Les tableaux de bord qui affichent de nombreuses données en temps réel, comme les statistiques financières ou de performance utilisateur, utilisent souvent Redux pour gérer l'état de ces données et les interactions entre plusieurs widgets ou graphiques.
Conclusion
Redux reste un outil incontournable pour les applications complexes nécessitant une gestion d'état centralisée. Cependant, la complexité historique de sa mise en place a été un frein pour de nombreux développeurs. Redux Toolkit vient à la rescousse, en éliminant la plupart des inconvénients liés à l'initialisation et à la gestion des actions et reducers. Grâce à ces améliorations, Redux est désormais bien plus accessible et facile à maintenir, ce qui en fait un choix judicieux pour gérer l'état dans les applications web modernes.