
L'Intérêt de Tailwind CSS
Dans le paysage numérique actuel, les chefs d'entreprise doivent se concentrer sur l'efficacité et la rentabilité de leurs investissements technologiques. Lorsque vous travaillez avec une agence de développement web, l'adoption de frameworks modernes comme Tailwind CSS peut avoir un impact significatif sur votre réussite en ligne. Voici comment l'utilisation de Tailwind CSS par votre agence peut transformer vos projets web, améliorer les performances et réduire les coûts.
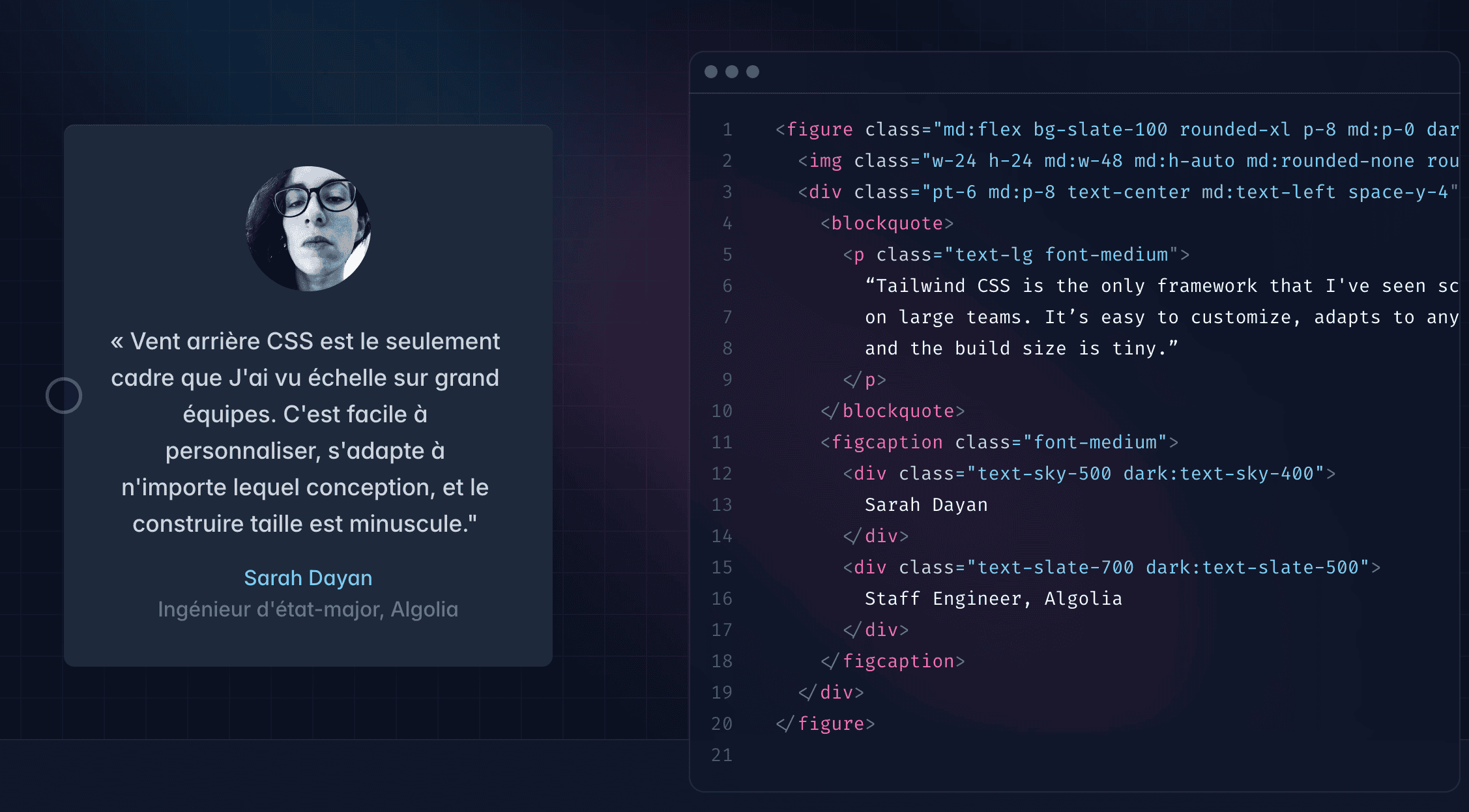
Qu'est-ce que Tailwind CSS ?
Tailwind CSS est un framework CSS utility-first qui permet aux développeurs de concevoir des interfaces utilisateur de manière rapide et efficace. Contrairement aux frameworks traditionnels qui offrent des composants prêts à l'emploi, Tailwind fournit des classes utilitaires que les développeurs peuvent combiner pour créer des designs uniques sans écrire de CSS personnalisé.
Amélioration des Performances Globales
Tailwind CSS contribue à améliorer les performances des sites web en minimisant la taille des fichiers CSS. Grâce à sa nature utility-first, Tailwind permet aux développeurs de n'importer que le code nécessaire, ce qui allège le poids des fichiers CSS et accélère le temps de chargement des pages. Pour une PME cherchant à maximiser l'engagement des utilisateurs, un site qui se charge rapidement est essentiel pour améliorer l'expérience utilisateur et réduire le taux de rebond.
Meilleure Maintenabilité
Un code plus propre et mieux structuré est un avantage majeur de Tailwind CSS. Les classes utilitaires offrent un style déclaratif qui simplifie la lecture et la modification du code. Cela facilite la maintenance à long terme et réduit la complexité lorsque votre site web doit évoluer avec votre entreprise. En outre, cela permet à votre équipe technique de modifier rapidement l'apparence de votre site web sans devoir réécrire de grandes portions de code, ce qui est crucial pour rester compétitif.
Économie lors de la Conception
L'économie est l'un des principaux attraits de l'utilisation de Tailwind CSS pour les PME. En travaillant avec une agence qui maîtrise Tailwind, vous réduisez le temps consacré à la conception et au développement. Tailwind simplifie le processus de création grâce à des classes utilitaires réutilisables, accélérant ainsi le développement tout en maintenant la qualité du projet. Cette efficacité se traduit par des économies financières significatives, car moins d'heures de travail sont nécessaires pour obtenir le même, voire un meilleur, niveau de qualité.

Conclusion : Tailwind, un gain pour l'entreprise
Pour un chef d'entreprise, le choix d'une agence digitale qui utilise Tailwind CSS peut apporter des améliorations tangibles à vos projets en ligne. En optimisant les performances et en facilitant la maintenance, tout en réduisant les coûts de développement, Tailwind CSS représente une solution stratégique pour toute entreprise cherchant à renforcer sa présence numérique de manière efficace. En collaborant avec des professionnels compétents, vous pouvez ainsi garantir que votre entreprise reste à la pointe de l'innovation tout en optimisant vos ressources financières.