
Les principes du maquettage
Le maquettage d'un site web est une étape importante dans le processus de développement de site web. Il consiste à créer une représentation visuelle de l'interface utilisateur du site web, avant même que celui-ci soit programmé. Les maquettes permettent aux concepteurs et aux clients de mieux comprendre l'architecture du site, les fonctionnalités, la disposition des éléments, et d'en avoir une idée plus claire. Les principes de maquettage de site internet sont les suivants :
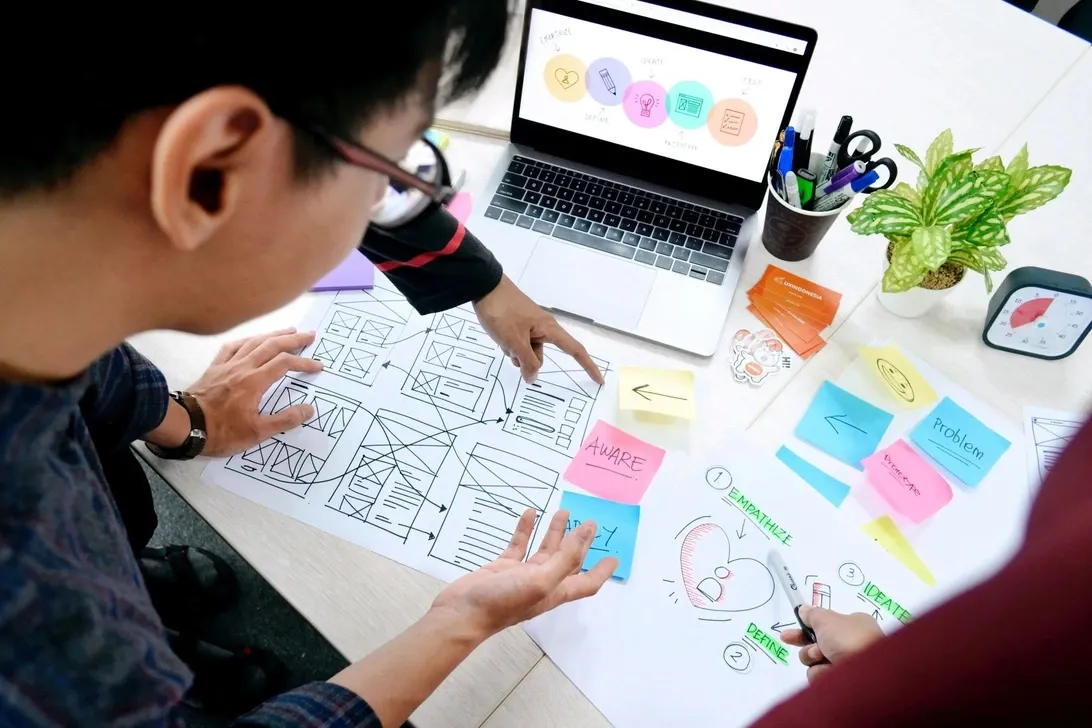
Planification et recherche :
Avant de commencer à maquetter votre site internet, vous devez planifier et faire des recherches pour déterminer les besoins de vos utilisateurs. Il est important de comprendre qui sont vos utilisateurs, leurs besoins, leurs attentes et leurs comportements pour pouvoir concevoir une interface utilisateur efficace.

Hiérarchisation de l'information visuel :
La hiérarchisation de l'information est un élément crucial dans la conception d'un site web. Il faut organiser les informations de manière claire et hiérarchisée. Nous pouvons aussi définir visuellement les éléments les plus importants sur la page, afin que l'utilisateur puisse rapidement identifier les informations clés. Pour cela, il est possible d'utiliser la taille, la couleur, le contraste ou encore la position des éléments.
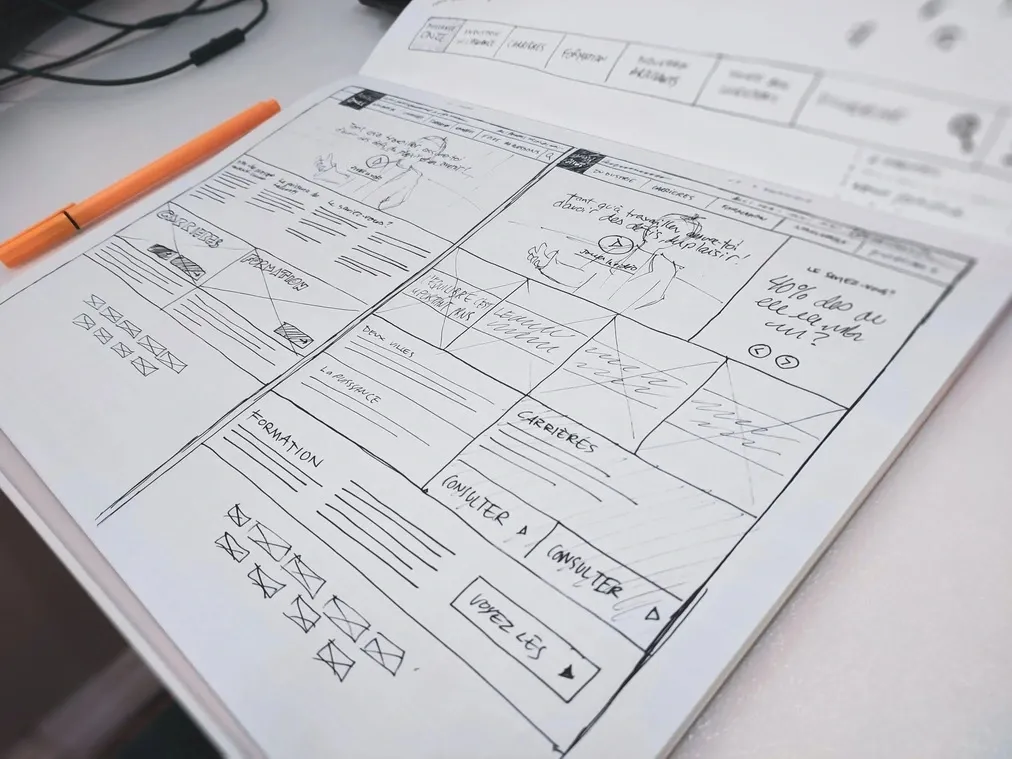
Utilisation de grilles et de mise en page :
Les grilles et la mise en page sont des éléments importants pour assurer la cohérence et l'harmonie de votre design. Une grille bien pensée permet de structurer la page de manière cohérente et de faciliter la lecture. Elle peut être divisée en colonnes et en rangées, et permettre de placer les différents éléments de manière équilibrée.

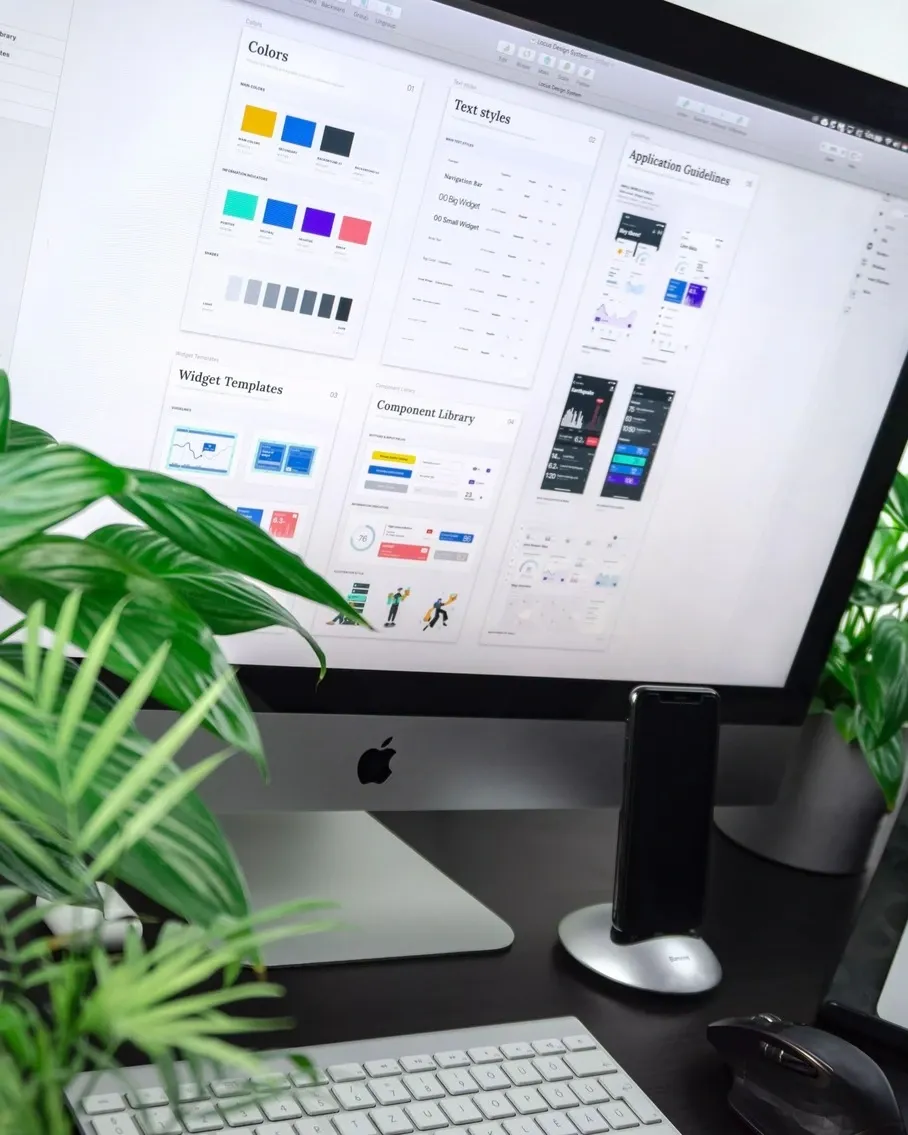
Choix de typographies :
Le choix de typographies est également important pour le design de votre site web. Vous devez choisir des typographies lisibles pour que vos utilisateurs puissent facilement lire le contenu de votre site web. En effet, elle est un élément clé pour la lisibilité du site. Il est important de choisir une police facile à lire, en accord avec la charte graphique de l'entreprise. Il est également possible d'utiliser différentes tailles de police pour créer une hiérarchie visuelle.
Utilisation de couleurs :
Les couleurs sont également importantes pour la conception de votre site web. Celles-ci peuvent être utilisées pour attirer l'attention de l'utilisateur, mais il est important de les utiliser de manière cohérente et réfléchie. Il est possible d'utiliser des couleurs complémentaires pour créer un contraste visuel, ou encore de choisir une palette de couleurs en accord avec la charte graphique de l'entreprise.

Ergonomie :
Le maquettage doit également tenir compte de l'ergonomie du site, en veillant à ce que les boutons et les liens soient facilement accessibles, que les menus soient clairs et intuitifs, et que la navigation sur le site soit agréable pour l'utilisateur. Il est aussi important de ne pas surcharger la page avec trop d'informations, afin de ne pas perturber la lisibilité. Les espaces vides peuvent ainsi être utilisés pour créer une respiration visuelle et mettre en valeur certains éléments. N’ayez pas peur d’avoir un surplus de blanc, il est préférable d’avoir trop de blanc que pas assez.
Utilisation de maquettes interactives :
Le maquettage doit également tenir compte de l'ergonomie du site, en veillant à ce que les boutons et les liens soient facilement accessibles, que les menus soient clairs et intuitifs, et que la navigation sur le site soit agréable pour l'utilisateur. Il est aussi important de ne pas surcharger la page avec trop d'informations, afin de ne pas perturber la lisibilité. Les espaces vides peuvent ainsi être utilisés pour créer une respiration visuelle et mettre en valeur certains éléments. N’ayez pas peur d’avoir un surplus de blanc, il est préférable d’avoir trop de blanc que pas assez.

Test et validation :
Enfin, il est important de tester et de valider votre maquette avant de commencer la programmation. Cela permet de corriger les erreurs éventuelles et de s'assurer que l'interface utilisateur est bien adaptée aux besoins de vos utilisateurs. En suivant ces principes de maquettage de site internet, vous pouvez concevoir une interface utilisateur claire, efficace et harmonieuse pour votre site web.
En résumé, le maquettage d'un site internet doit être pensé en fonction de l'expérience utilisateur, en veillant à ce que la structure de la page soit claire, que les éléments importants soient facilement identifiables et que la navigation soit agréable pour l'utilisateur. La cohérence graphique et la qualité des images et de la typographie sont également des éléments importants pour la qualité du maquettage.