
Le Webdesign, c'est quoi ?
Tout d’abord, nous avons tendance à penser que le web design est lié à l’interface du site, a son graphisme et a son esthétisme cependant, c’est plus subtil que cela. Malgré ce que l’on peut penser, le webdesign ne se résume pas qu’à cela, en effet, c’est un moyen de faciliter la visite et la consultation de votre contenu. Il doit donc faire en sorte que l’utilisateur s’y trouve bien et qu’il n’est pas de mauvaises impressions de la marque, parce que le site semblerait trop amateur par exemple. Il est important, de ne pas oublier que le site est aussi l’un des principaux outils marketing et qu’il représente donc l’image de l’entreprise. Mais avant toute chose, le site web est un outil de communication. Il vise à convaincre l’utilisateur de la performance de l’entreprise.
Pourquoi est-ce important ?
Le web design d’un site internet est primordial. Dès l’instant où l’utilisateur arrive sur le site il décide après d’y rester ou non et c’est cette première impression qui lui fera prendre la décision, le design joue donc un rôle majeur dans cette prise de décision. Alors, il est primordial, que cette interface de site web procure des émotions et un sentiment de confiance à vos visiteurs. De plus, le site est fait pour se distinguer des concurrents, il doit mettre en avant l’entreprise et ses compétences pour faire en sorte que l’utilisateur n’aille pas voir ailleurs. Finalement, le web design, améliore le taux de conversion, ce qui est l’un des éléments les plus important. Pour information, le taux de conversion correspond au pourcentage d’utilisateurs sur le site d'une entreprise qui prennent une action souhaitée.
Les deux grands principes du webdesign :
Dans le web design, on y trouve deux grands principes à ne pas négliger : l’UCD et l’UX. L’UCD (User Centered Design), est un aspect fondamental, son but étant de faire de l’utilisateur le centre de toutes nos attentions. On prend donc en compte toutes les motivations et freins que notre persona pourrait avoir. Tant dit, que l’UX est l’expérience cliente, le site doit donc être agréable et fait, de telle sorte que l’utilisateur se sent convaincu.
Quelques exemples :
Il est vrai, que le développement d’Internet en tant qu’appareil d’information se reflète dans certaines innovations, comme celle du web design. On observe l’arrivée de nouvelles tendances assez régulièrement. De nos jours, les tendances sont les sites web avec des visuels accrocheurs et dynamiques comme des couleurs vives et des polices originales et voyantes. Nous allons voir quelques exemples de tendance web que l’on peut trouver actuellement.
Un design rétro, certains sites web font le choix de faire un saut dans le passé, nous trouverons des images et des éléments rétro. Comme on peut le voir ci-dessous avec ce site :

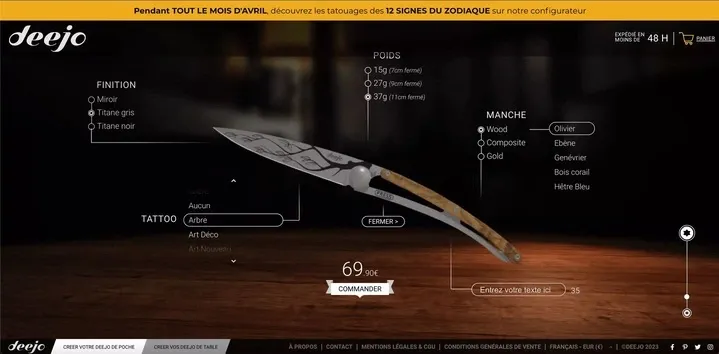
De nos jours, nous trouvons aussi beaucoup la tendance du 3D. Cela donne aux sites web un aspect réel. Il plonge l’utilisateur dans ce côté immersif du site. C’est un monde virtuel dans lequel l’utilisateur navigue. En 2023, les utilisateurs trouvent souvent cet aspect où l’on peut bouger des éléments grâce à un seul coup de souris. C’est notamment le cas pour les sites de e-commerce en ligne, ou l’on peut voir un produit sous toutes ses facettes. Comme on peut le voir ci-dessous avec le site de couteaux Deejo :

Le maximalisme, est une autre tendance de 2023, c’est le contraire du minimalisme. Le but ici est de créer des sites qui sont surchargés, avec des pages extrêmement animées et des éléments qui attirent l’attention. Les couleurs sont vives ce qui rend le site web dynamique.
À titre d’exemple, le site de : MUTANT STAND

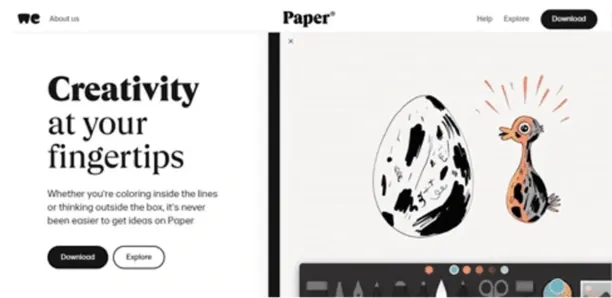
Nous pouvons trouver également de plus en plus d’intégration vidéo dans les sites web. C’est une tendance qui est déjà bien installée. Cependant, il est important que les vidéos soient courtes. La plupart du temps, les clips sont faits pour présenter l’entreprise, une personne ou un produit rapidement. Pour illustrer cette tendance, découvrez le site web de l’application Paper :

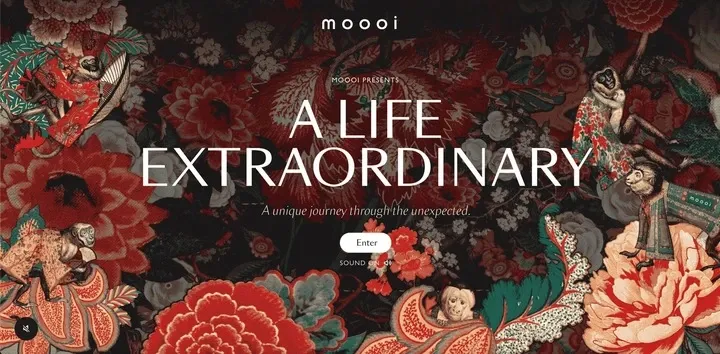
L’effet du défilement parallalex, est devenu très populaire, il est certes présent depuis plusieurs années, mais il devient de plus en plus populaire ne ce moment. L’effet du mouvement parallaxe est utilisé comme composante de base des sites Web modernes. Des niveaux individuels du site web se déplacent à des vitesses différentes, créant un effet de profondeur et de perception. Pour illustrer cela, le site de Moooi le fait très bien :

Les sites internet « one page », comme son nom l’indique, le site est constitué d’une seule page. Le but étant que l’utilisateur puisse accéder à l’ensemble du contenu sans avoir à effectuer différents clics. Les différentes parties du site se succèdent donc, les unes à la suite des autres. Pour y accéder, l’utilisateur scroll la page ou alors il a un menu ancré. Les sites « one page » sont principalement utilisé pour créer une landing page ou un site vitrine. Il existe plusieurs avantages, aux sites « one page », tels que : le message permet d’être plus clair et plus concis, les rebonds sont restreints puisque le contenu est plus qualitatif que quantitatifs, la navigation de l’utilisateur est facilitée puisqu’il n’a pas à explorer partout et pour finir, la maintenance de ces sites internet est plus facile et moins coûteuse. Pour illustrer ce propos, le site de la marque Pollen le fait parfaitement.

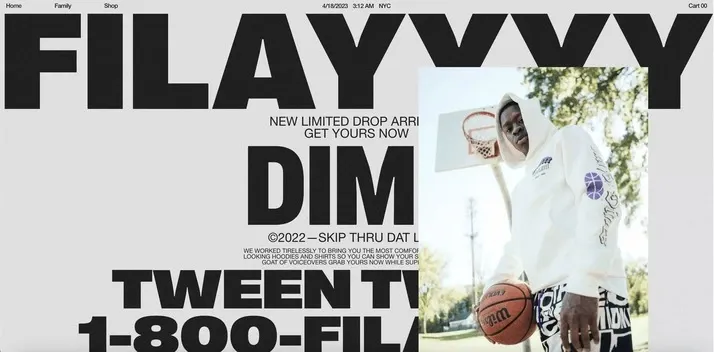
La typographie, est un élément important en 2023. En effet, les polices d’écritures voyantes et originales sont aussi très populaires de nos jours. Les sites accueillent leurs visiteurs avec des caractères et mots voyant, mais de manière esthétique pour marquer l’utilisateur. La typographie, ne sert donc juste pas à transmettre une information, mais bien aussi à lui conférer un sens design. La typographie, créer une identité propre à une marque. La plupart, sont reconnaissable grâce à leur typographie qui les rend uniques. Dans ce cas-là, nous pouvons trouver Coca-Cola, Harry Potter, mais encore Disney. La possibilité d’inclure des images ou autres ne sont pas exclue. Le site de Filiayyy est un parfait exemple.